Hello, I’m Connor Oxspring, and I’m the founder and creative director of Oxspring Group, my digital agency. I’m thrilled to invite you to the fifth installment of Digital Dynasty, an immersive journey through the fascinating process of building a digital agency. As someone deeply passionate about digital innovation and strategic design, I wholeheartedly believe that a meticulously crafted website isn’t just a digital presence but a dynamic reflection of an agency’s identity and vision.
The aim of this article is to provide you with an insider’s perspective on the intricate process of shaping my agency’s website. It’s all about shedding light on the pivotal role that website design and development play in my exciting journey. By sharing the challenges, decisions, and victories I’ve encountered, I aspire to inspire fellow entrepreneurs and creative minds who are considering making a similar leap into the agency world.
About Oxspring Group
My journey from serving freelance clients to founding Oxspring Group has been an exciting transition. In this fifth installment of Digital Dynasty, I’ll share how this transformation has shaped my approach to building an agency website. As I moved from working with individual clients to establishing a full-fledged agency, I’ve come to appreciate the importance of strategy and creativity even more.
The Significance of Website Design and Development
In today’s digital age, a website often serves as the very first encounter between a business and its audience. It’s more than just a digital storefront; it’s a potent instrument for conveying your agency’s personality, values, and services.

Increase Engagement
Website design goes beyond aesthetics; it’s about crafting a visually captivating and user-friendly platform that entices visitors, keeps them engaged, and leaves a lasting impression.
Boost Website Functionality
Meanwhile, website development forms the robust technical foundation of your online presence. It transforms design concepts into a functional, responsive, and dependable website. A strong development process ensures seamless user experiences, swift loading times, and the effective execution of your digital strategy.
Throughout this fifth installment of Digital Dynasty, I’ll take you step by step through the process of creating Oxspring Group’s website, with a particular focus on the intricate world of design and development. It’s my hope that my experiences, insights, and lessons learned will provide you with a valuable resource and ignite your own creative and strategic endeavors.
Setting the Stage
Defining the Project Scope
When I embarked on the journey to create Oxspring Group’s website, one of the first crucial steps was to define the project scope. It meant setting clear goals and objectives, with a laser focus on design and development.
Specific Goals and Objectives
My primary goal was to establish a digital presence that reflected the essence of Oxspring Group. To achieve this, I set several specific objectives:
Showcasing Expertise
I aimed to highlight my expertise in digital marketing, web development, and branding through a visually stunning and informative website.
Client Engagement
I wanted the website to serve as a hub for client engagement, offering resources, case studies, and contact options to connect with my team.
Exceptional User Experience
My objective was to provide an exceptional user experience by ensuring that the website was intuitive, responsive, and accessible across devices.
Positioning for Growth
I recognised that my website should position Oxspring Group for future growth and expansion. It needed to evolve with my agency’s changing needs and offerings.
Reinforcing Brand Identity
The website had to be an embodiment of my agency’s identity, values, and commitment to creativity and excellence.
Aiming for a Strong Online Presence
Through design and development, I aimed to achieve more than just a website; I aimed to establish a robust online presence. I recognised that a well-designed website would serve as a 24/7 ambassador for Oxspring Group, creating opportunities for connection, engagement, and growth.
My online presence was envisioned as a platform where clients could not only learn about my services but also get a sense of the passion and dedication that drive my work. I aimed to create an online environment that echoed my commitment to staying ahead of industry trends and delivering exceptional results.
When I made the transition from serving freelance clients to establishing Oxspring Group, I knew that allocating the right budget and resources to the design and development of my agency’s website was pivotal, especially since I was working on this project solo. Let’s dive into how I approached this aspect and the financial considerations for this one-person endeavor.
Resources Allocated
Creating the Oxspring Group website on WordPress with Elementor Pro required a careful allocation of resources to ensure the project’s success. As a solo entrepreneur, managing these resources effectively was essential. Here’s a breakdown of the resources allocated:

Financial Resources
Hosting
I invested in a reliable and scalable hosting plan with Hostinger to ensure that my website would have the necessary infrastructure for performance and security.
Elementor Pro License
Acquiring a premium Elementor Pro license was a pivotal investment. It provided access to advanced design features and allowed for greater creativity in crafting the website.
Domain Registration
Registering a domain name was essential to establish my online identity. This investment secured a memorable web address for my agency.
Security Tools
Ensuring the security of my website was a priority. I allocated resources for security plugins, SSL certificates, and regular security audits to protect user data and maintain trust.
Content Creation
I allocated a budget for content creation, including graphics, multimedia elements, and written content that would engage and inform our audience effectively.
Third-Party Plugins
Some premium third-party plugins and tools were integrated to enhance the website’s functionality. These plugins extended the capabilities of WordPress and Elementor Pro.
Time and Effort
Building the Oxspring Group website on WordPress with Elementor Pro required a significant investment of time and effort:
Design and Development
A substantial portion of my time was dedicated to designing and developing the website. This included creating wireframes, designing individual pages, coding, and testing.
Content Creation
Content development, including writing, editing, and creating multimedia elements, demanded careful attention and effort to ensure high-quality content.
Quality Assurance
Rigorous testing and quality assurance efforts were ongoing throughout the project to identify and address any issues promptly.
Learning and Research
Staying updated with WordPress and Elementor Pro best practices required continuous learning and research, ensuring that our website would leverage the latest features and technologies.
Human Resources

While I worked primarily as a solo entrepreneur on this project, I occasionally enlisted the support of external experts for specialised tasks, such as:
Graphic Design: I collaborated with graphic designers for specific design elements and graphics to enhance the website’s visual appeal.
Content Creation: Skilled content creators were brought on board to craft compelling written content and multimedia elements that resonated with our audience.
Planning and Strategy
Research and Analysis
Before embarking on the design and development of the Oxspring Group website, I recognised the paramount importance of conducting comprehensive research and analysis, specifically focused on website design and development trends. This research served as the cornerstone of my strategy, providing invaluable insights that shaped my approach.
Website Design and Development Trends Research
Market Analysis
I began by studying the market and industry trends in website design and development. This involved researching competitors, both within the digital agency landscape and in related fields. I closely examined their websites to identify common design elements, user experience features, and emerging trends.
User-Centric Approach
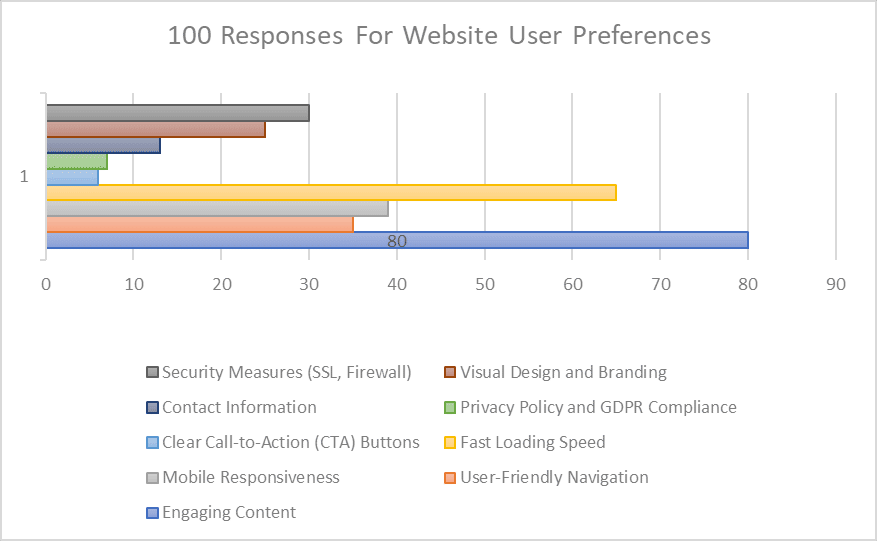
Understanding the importance of user-centric design, I conducted user research to gather insights into my target audience’s preferences and behaviors. This included surveys, user interviews, and analysis of user feedback on similar websites.
Technology Trends
Staying up-to-date with the latest technologies and web development frameworks was crucial. I closely monitored advancements in responsive design, front-end and back-end technologies, and web performance optimisation.
Insights and Influences
The research and analysis phase yielded several key insights that strongly influenced my design and development strategy:
Minimalist Design
The trend towards minimalist design was evident. Users preferred clean, uncluttered layouts with a focus on content. This insight influenced my design philosophy, leading me to prioritise simplicity and clarity.
Mobile-First Approach
With the increasing use of mobile devices, a mobile-first design approach was paramount. This meant that my website had to be fully responsive and prioritise mobile usability.
Content-Centric Strategy
Users appreciated content that provided value and addressed their pain points. This guided my content strategy, emphasising informative blog posts, case studies, and downloadable resources relevant to my industry.
Fast Loading Times
Research showed that users had little patience for slow-loading websites. I made it a priority to optimise website performance, ensuring quick load times across all devices.
Security as a High Priority
My research revealed a strong consensus among users regarding their top priority when visiting websites: security. Users expressed a heightened concern for the protection of their personal data and online privacy. This critical insight directed our attention towards making security a primary focus during the development of the Oxspring Group website.

Strategy Development
With valuable insights from my research and analysis, I formulated a comprehensive strategy that guided every aspect of my website’s design and development.

Content Strategy
My content strategy centered on delivering valuable, informative, and engaging content. I planned a regular publishing schedule for blog posts, case studies, and industry insights to establish my agency as a thought leader.
Design Philosophy
Based on the preference for minimalist design, I adopted a clean and visually appealing design that put content at the forefront. I prioritised intuitive navigation, clear calls to action, and a mobile-first approach to ensure an exceptional user experience.
User Experience
I implemented user experience best practices, focusing on easy navigation, accessible design, and fast load times. I incorporated user feedback to refine my design further.
Technology Stack
For web development, I chose a technology stack that aligned with Oxspring Groups goals, ensuring a responsive and optimised website. This included the use of HTML5, CSS3, JavaScript, and PHP for efficient front-end and back-end development. I also made use of WordPress and Elementor Pro to bring my site to life.
SEO Integration
My agnecy’s content and website structure were optimised for search engines to improve my online visibility and reach.
Security
In response to this user feedback, we implemented a robust security strategy for the website, ensuring that user data would be safeguarded. Measures taken to address these concerns included the implementation of SSL encryption, regular security audits, automated backup systems, user data protection practices, a vigilant firewall, intrusion detection, and the maintenance of up-to-date software and plugins.
By prioritising security, we aimed to not only meet but exceed user expectations, providing a secure online environment that instilled trust and confidence in our audience. This commitment to security aligned seamlessly with our agency’s reputation for professionalism and reliability.
In summary, my research-driven strategy emphasised user-centric design, responsive development, content value, security and a mobile-first approach. These principles guided my website’s design and development, ensuring it aligned with current trends and user expectations in the digital landscape.
Website Design
Creating the Oxspring Group website as a solo entrepreneur involved a hands-on approach, with each step carefully executed:
Web Design Process
Conceptualisation
The journey began with conceptualisation, where I defined the website’s purpose, target audience, and key messages. This step laid the foundation for the entire design process.
Wireframing
I crafted wireframes to outline the structure of each page. Wireframes helped visualise content placement, navigation, and the overall layout. It was a crucial step in ensuring a clear and user-friendly design.
Visual Design
The visual design phase involved creating a cohesive and visually appealing look for the website. I carefully selected colour schemes, typography, and imagery to align with the agency’s branding and convey professionalism. I covered this in the previous installment of my Digital Dynasty series.

Design Challenges and Solutions
Throughout the design phase, I encountered and overcame various challenges:
Challenge 1: Responsive Design Complexity
Adapting the design to different screen sizes and resolutions required meticulous attention. I tackled this challenge by using flexible grids, media queries, and thorough testing on various devices.
Challenge 2: Content Organisation
Ensuring that content was organised logically and intuitively posed a challenge. I addressed this by creating clear information hierarchies and utilising user feedback to refine content placement.
Challenge 3: Visual Consistency
Maintaining visual consistency across the website was essential. I established design guidelines and templates to ensure uniformity in colours, typography, and layout.
Development Phase
In the development phase of the Oxspring Group website, I chose a platform and tools that would allow me to bring my vision to life efficiently and effectively. WordPress, coupled with Elementor Pro, emerged as the ideal combination for building a dynamic and visually compelling website that met our agency’s goals.
Why WordPress?
WordPress is a versatile and widely adopted content management system (CMS) known for its flexibility and user-friendliness. Here’s why I chose WordPress as the foundation for our website:
Ease of Use: WordPress’s intuitive interface made it accessible for both beginners and experienced developers. Its user-friendly environment allowed me to streamline the development process.
Robust Ecosystem: The vast WordPress plugin ecosystem offered limitless possibilities for extending the website’s functionality. This allowed me to add features and enhancements seamlessly.
SEO-Friendly: WordPress inherently incorporates SEO best practices, making it easier to optimise our website for search engines and improve its online visibility.
Community Support: The extensive WordPress community provided valuable resources, support, and a wealth of plugins and themes, ensuring that I had all the tools needed to succeed.
Elementor Pro: Powering Creativity
To take the design and development of our website to the next level, I opted for Elementor Pro, a premium page builder plugin for WordPress. Here’s how Elementor Pro empowered me during the development process:
Drag-and-Drop Interface: Elementor Pro’s intuitive drag-and-drop interface allowed me to create intricate page layouts without writing extensive code. It enabled precise control over every design element.
Customisation: I could tailor every aspect of the website’s design to match our branding and objectives. Elementor Pro provided a vast library of design widgets and styling options.
Responsive Design: Ensuring that our website was responsive across all devices was effortless with Elementor Pro’s responsive design tools. I could preview and adjust layouts for different screen sizes.
Performance Optimisation: Elementor Pro’s focus on performance optimisation meant that our website would load quickly, even with complex designs and multimedia content.
Dynamic Content: Elementor Pro allowed me to incorporate dynamic content elements, such as blog post listings, testimonials, and portfolios, which enriched our website’s functionality.
Third-Party Integrations: Seamless integration with third-party plugins and tools further extended the capabilities of our website. It enabled the incorporation of forms, social media feeds, and more.
Page Creation
Each page and element played a vital role in shaping our online presence, and I’m excited to share the journey of how it all came together.
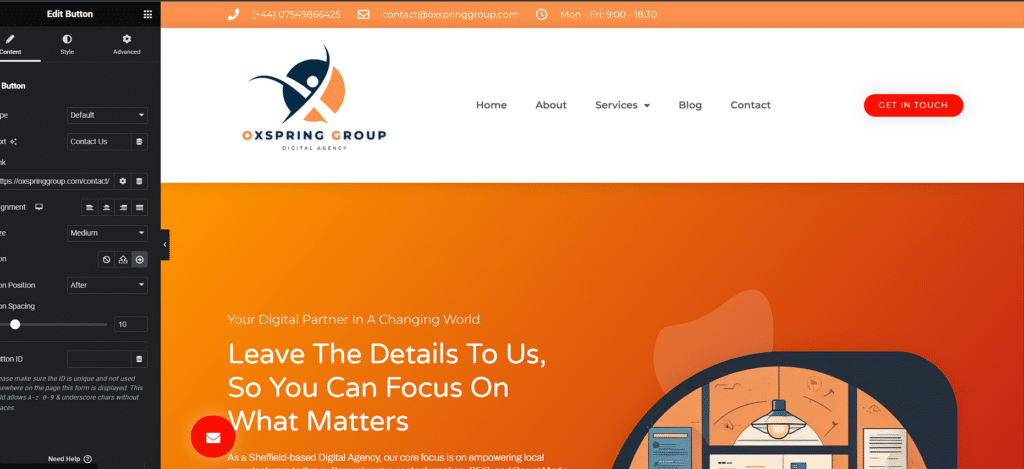
Home Page: Making a Striking First Impression
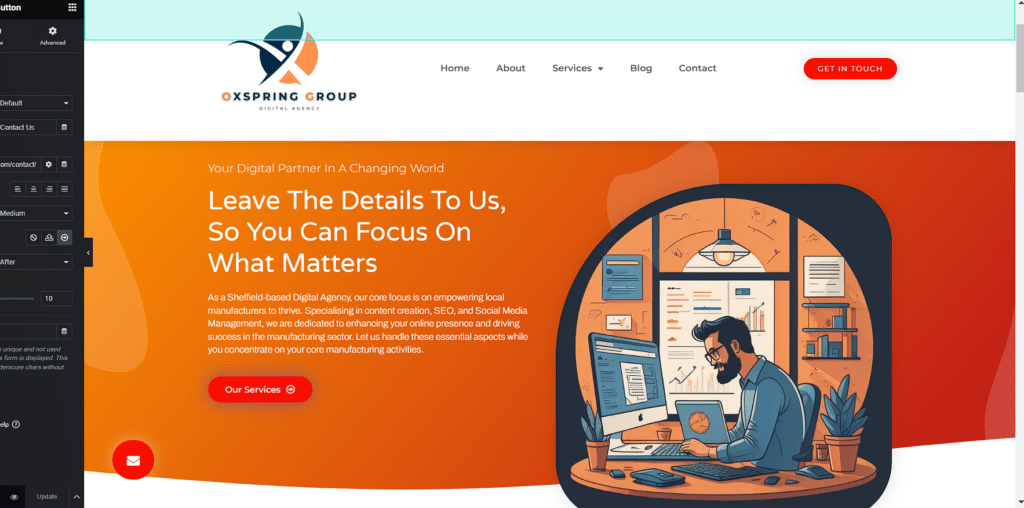
Hero
The Home Page serves as the digital front door to our agency. It’s where our story begins. I started by selecting a captivating background image that resonated with our agency’s visual identity. Next, I used Elementor Pro to create a visually appealing Hero Section, complete with a compelling headline, subheadline, and a prominent call-to-action button.

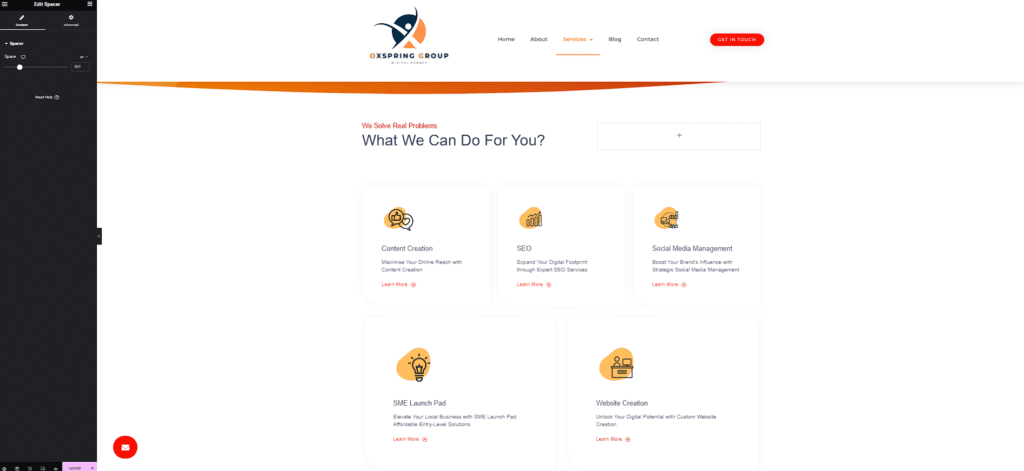
Services Homepage
Constructing the Services section on the homepage of the Oxspring Group website was a meticulous process that aimed to encapsulate our agency’s core offerings in a visually appealing and informative manner. With a keen eye for design and a clear understanding of our agency’s objectives, I carefully selected and curated the services to be showcased.
Using Elementor Pro’s versatile tools, I integrated icons and concise descriptions for each service, ensuring that visitors could quickly grasp the value we provide. This section served as a gateway for potential clients to explore our range of expertise, and it was designed to engage and inform, fostering trust and interest in our agency’s capabilities right from the moment they landed on our homepage.

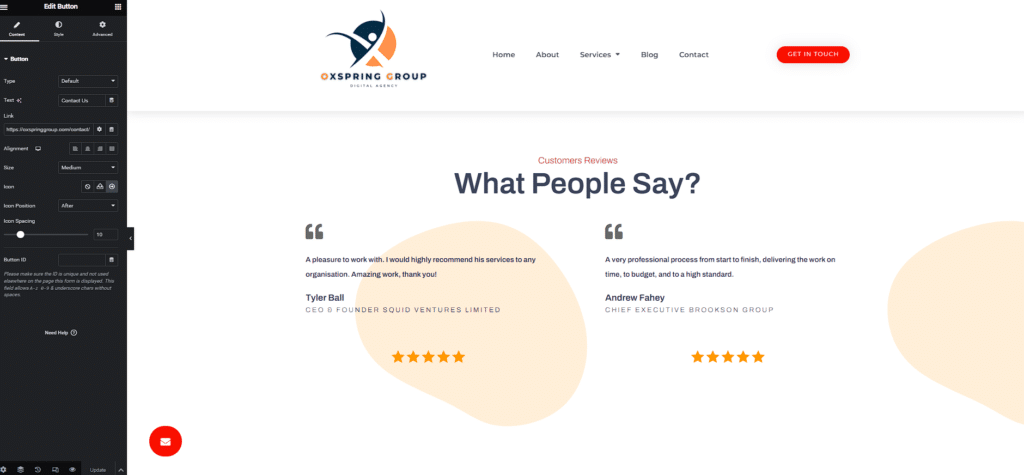
Testimonials
Incorporating testimonials on the homepage of the Oxspring Group website was a pivotal step in establishing credibility and trust with our visitors. I reached out to our satisfied clients and partners, gathering their feedback and testimonials that highlighted their positive experiences working with us.
With these heartfelt endorsements in hand, I strategically placed them within the homepage design, ensuring they were prominently visible. Each testimonial was carefully selected to reflect the diverse range of projects we had undertaken, showcasing our agency’s expertise and dedication.
These testimonials not only added social proof but also provided real, human voices that potential clients could relate to, reinforcing our agency’s reliability and professionalism. By integrating these testimonials seamlessly into the homepage, we aimed to instill confidence in our visitors, assuring them that they were in capable hands with the Oxspring Group.

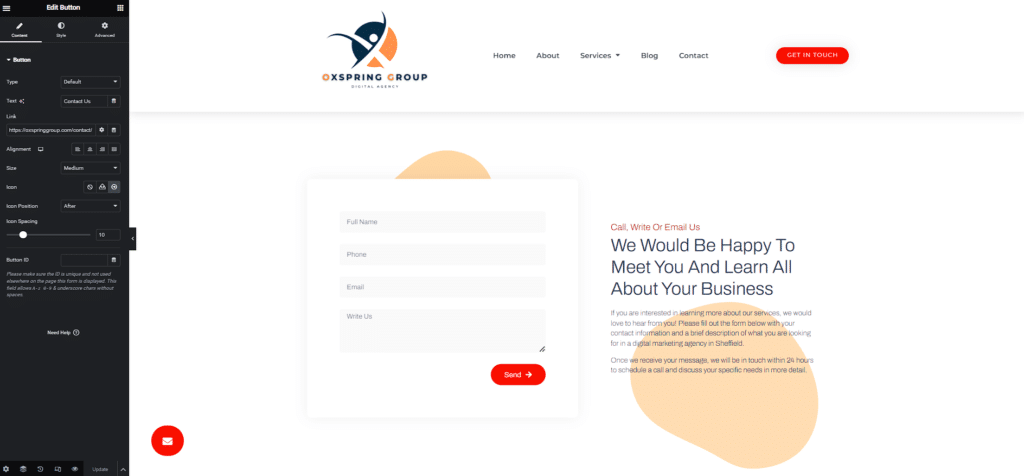
Contact Us – Homepage
Integrating a user-friendly contact form on the homepage of the Oxspring Group website was a strategic decision aimed at fostering direct and immediate communication with our visitors. I utilised Elementor Pro’s versatile form builder capabilities to create a form that was both visually appealing and functional.
The contact form featured fields for essential information, such as name, email address, and a message, ensuring that users could easily reach out with inquiries or messages. The placement of the form on the homepage was deliberate, making it convenient for visitors to take action without navigating to a separate page.
We understand the importance of accessibility and responsiveness, and this contact form was designed to be intuitive, encouraging engagement and facilitating meaningful connections between our agency and potential clients. It represented our commitment to open and direct communication right from the first interaction on our homepage.
Flamingo Plugin Intergration
This contact form was seamlessly linked to the Flamingo plugin, a valuable tool for collecting potential leads and inquiries. Flamingo efficiently captured the information submitted by visitors through the form and then forwarded it directly to our business inbox.
This integration streamlined our lead generation process, ensuring that we could promptly respond to inquiries and engage with potential clients. It not only enhanced the user experience by making it effortless for visitors to get in touch but also facilitated efficient lead management, allowing us to nurture relationships and provide tailored solutions to our clients’ needs.

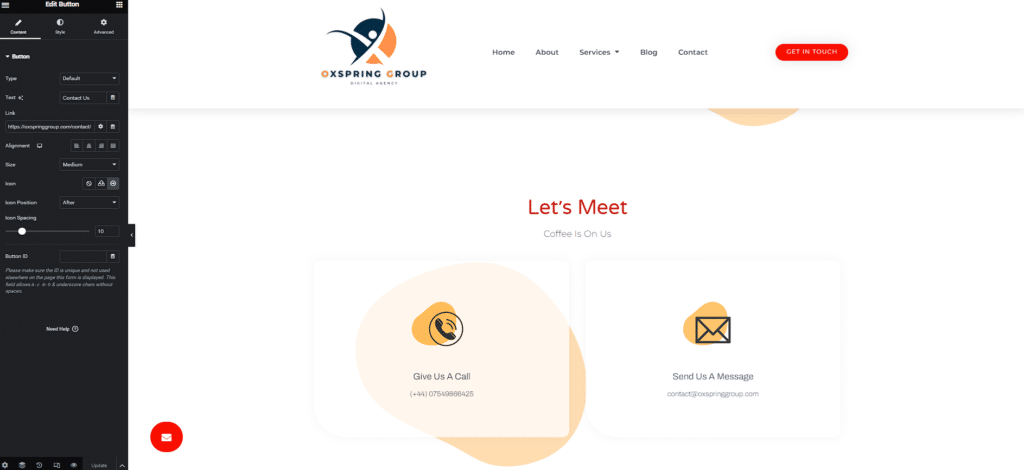
Call To Action (CTA) – Homepage
The Call-to-Action (CTA) on the homepage of the Oxspring Group website was strategically placed to encourage visitors to take a specific action aligned with our agency’s objectives. Crafted with precision, this CTA conveyed a clear message, inviting visitors to engage further by calling or emailing us.

Bottom Hero & Banner – Homepage
The bottom hero and banner sections of the Oxspring Group website served as a dynamic closing statement, leaving a lasting impression on our visitors. In the bottom hero section, I opted for a visually appealing background that resonated with our brand identity, creating a captivating backdrop for the final interaction on the page. This section typically featured a concise yet impactful message, reinforcing our agency’s core values, mission, or a key service offering.
Below the bottom hero, the banner section was strategically placed to provide closure to the visitor’s journey. It often included a compelling visual element, such as an image or a background pattern, combined with a concise call-to-action or a brief summary of our unique selling points. This section served as a final invitation, encouraging visitors to explore more, get in touch, or delve deeper into our services.

Following Along Top Tips
Craft a Striking Hero Section: Create a captivating hero section at the top of your home page. Use an attention-grabbing headline, a clear subheadline, and a prominent call-to-action button. Consider using a compelling background image or video to make it visually engaging.
Introduce Your Agency: In the “About Us” section, provide a concise introduction to your agency. Highlight your mission, core values, and what makes you unique. This section should give visitors a quick understanding of your agency’s identity.
Showcase Your Services: On the home page, feature your core services or highlight key offerings. Use icons or images along with brief descriptions to make it easy for visitors to see what you provide.
Build Trust with Testimonials: Incorporate customer testimonials or reviews to build trust and credibility. Showcase positive experiences and outcomes from your clients.
Facilitate Contact: Make it easy for visitors to get in touch by including contact information or a user-friendly contact form.
About Us: A Glimpse Behind the Scenes
Our About Us page is a window into the heart of our agency. I carefully curated content about our history, mission, and team members. Each team member’s profile was accompanied by a professional photo and a brief introduction, highlighting their unique contributions to our agency’s success.
Hero – About Us
As I embarked on the journey of creating our “About Us” page, my goal was to provide visitors with an authentic glimpse into the essence of Oxspring Group. With careful attention to detail, I curated the content that vividly narrated our story, mission, and values. Each team member’s profile was meticulously showcased, accompanied by a professional photo and a brief introduction. This page stands as a window into our agency’s soul, capturing our history, values, and the collective expertise that defines us.

Who Am I Section – About Us
Now, let’s dive into the process of crafting the “Who Am I” section on our About Us page. This section is all about unveiling the driving force behind Oxspring Group, and that’s none other than yours truly, Connor Oxspring.
As I embarked on this creative journey, I aimed to provide our website visitors with an authentic glimpse into my background and the passion that fuels this agency. Armed with a Master’s in Global Operations and Logistics and an undergraduate degree in Business Management, I set out to bridge the gap between manufacturing expertise and the world of digital marketing.
My journey began with over five years of hands-on experience in the manufacturing industry. This unique background gives me a deep understanding of its intricacies, challenges, and opportunities. It’s what prompted my transition into digital marketing, driven by the desire to serve businesses like yours with tailored solutions firmly grounded in data-driven strategies.
But beyond the professional journey, I’m committed to providing personalised experiences. With Oxspring Group, you’re not just another client; you’re a valued partner on our collective journey to digital success. As I document this section’s creation, I’m excited to share the story of our agency with you and connect your manufacturing business with the limitless possibilities of the digital world.

Marking USP (Unique Selling Point) – About Us
Now, let’s explore how we marked our USP (Unique Selling Point) within the “About Us” section of our website. This critical section is where we distinguish ourselves from the crowd and showcase what makes Oxspring Group truly exceptional.
Our USP is grounded in a unique blend of expertise, merging my background in manufacturing with my passion for digital marketing. With a Master’s in Global Operations and Logistics and an undergraduate degree in Business Management, I’ve honed the skills needed to bridge the gap between these two worlds.
Having spent over five years in the manufacturing industry, I intimately understand its intricacies, challenges, and opportunities. This in-depth knowledge is what drove my transition into digital marketing, with a vision to serve businesses like yours with tailor-made solutions based on data-driven strategies.
But our USP isn’t just about professional experience. It’s about a commitment to personalised service and an unwavering dedication to your unique needs. When you choose Oxspring Group, you’re not just selecting another digital agency; you’re partnering with a team that genuinely cares about your success.
As I document the creation of this section, I’m excited to mark our USP clearly, making it evident why Oxspring Group stands out in the digital marketing landscape and how we’re uniquely positioned to help your manufacturing business thrive in the digital era.

Marking Key Benefits – About Us
Let’s delve into how we’ve highlighted the key benefits of partnering with Oxspring Group within the “About Us” section of our website. This is where we showcase how choosing us as your digital agency translates into tangible advantages for your manufacturing business.
Our approach is firmly rooted in data-driven strategies, ensuring that every marketing decision we make is backed by solid insights. This means more effective campaigns and a better return on investment (ROI) for your business.
Unlike many general digital marketing companies, we don’t provide cookie-cutter solutions. Instead, we create content that delves deep into manufacturing topics, showcasing your expertise and authority in the field. We understand that in the manufacturing sector, one size doesn’t fit all. That’s why we develop customised marketing strategies tailored to your specific goals, whether it’s increasing brand visibility, generating leads, or driving sales.
When you partner with Oxspring Group, you’re not just another client. We provide personalised, one-on-one service, ensuring that your unique needs are always front and center in our collaboration.

Navigation – About Us Page

Following Along Top Tips
Tell Your Agency’s History: In the “Agency History” section, share a brief overview of how and why your agency was founded. Highlight the journey that led to your agency’s creation.
Introduce Your Team: Provide profiles and photos of your team members on the “Team Members” page. Highlight their expertise, roles, and contributions to the agency.
Define Your Mission and Values: Clearly state your agency’s mission and core values. This helps visitors align with your agency’s purpose and ethos.
Showcase Achievements: Highlight notable milestones or achievements your agency has reached. This could include awards, certifications, or significant project successes.
You can learn more about creating a About Us page in my Digital Mastery series – I have written an article all about how you can make the most out of this page.
Services Page: Detailing Our Offerings
Now, let’s delve into the process of constructing our Services page with a primary focus on SEO (Search Engine Optimisation). This page is instrumental in showcasing the range of services Oxspring Group offers and how they can elevate your online presence.

Why the Services Page Matters
The Services page serves as a gateway for visitors to explore the diverse offerings of Oxspring Group. It’s where we articulate how our expertise can benefit your business. As we construct this page, we aim to not only inform but also inspire confidence in our capabilities, particularly in the realm of SEO.
in the digital era. Stay tuned for more insights into our digital strategies and expertise in SEO.

Our Approach to SEO Services
At Oxspring Group, we understand that SEO isn’t just a service; it’s a pathway to digital success. Here’s how we’re constructing our Services page to emphasise SEO:
Clear Service Offerings: We present our SEO services with clarity and precision, ensuring that you understand the value each service brings to your online presence.
Keyword Optimisation: We optimise our content with relevant keywords, such as “SEO services for Sheffield manufacturers,” to connect with users who are specifically seeking SEO solutions.
Informative Content: We provide detailed descriptions of our SEO services, highlighting the benefits they bring to your online visibility, lead generation, and sales.
Case Studies: We showcase real-world examples and case studies of how our SEO strategies have delivered results for businesses, including Sheffield manufacturers.
CTAs for Engagement: We include strategic call-to-action buttons inviting you to learn more, request a quote, or contact us for personalised SEO advice.
SEO-Friendly Structure: The page is designed with SEO in mind, ensuring that it’s easily discoverable by search engines and ranks well in relevant searches.
As we document the construction of our Services page, we’re excited to demonstrate how our SEO services can empower your business to thrive

Remaining Service Pages
Social Media Management – Service Page

Content Creation – Service Page

Website Creation – Services Page
Handy Tip: In Elementor Pro, utilise the “Create as Template” tool to effortlessly duplicate recurring building blocks across your website. This time-saving feature streamlines your design process, ensuring consistency and efficiency in constructing your web pages.


SME Launchpad – Services Page

Following Along Top Tips
Present Services Clearly: On your services page, provide a clear and detailed overview of each service you offer. Include descriptions, benefits, and relevant visuals to help visitors understand the value.
Pricing Transparency: If applicable, consider sharing pricing information or providing a way for visitors to request a quote. Transparency can build trust.
Share Case Studies: Showcase examples of successful projects or case studies related to your services. This demonstrates your expertise and what clients can expect.
Blog: Sharing Knowledge and Insights
The Blog page is where we share our expertise and engage with our audience. Using WordPress’s built-in blog functionality, I published insightful articles, each with an attention-grabbing featured image and a thought-provoking excerpt. It’s a place where we encourage discussions through comments.

Following Along Top Tips
Regularly Publish Content: Consistently publish blog posts with informative and engaging content. This helps establish your agency as an industry authority.
Organise with Categories and Tags: Use categories and tags to organise your blog posts. This makes it easier for visitors to find content related to their interests.
Author Bios: Provide brief author bios for contributors to the blog. This adds a personal touch and highlights expertise.
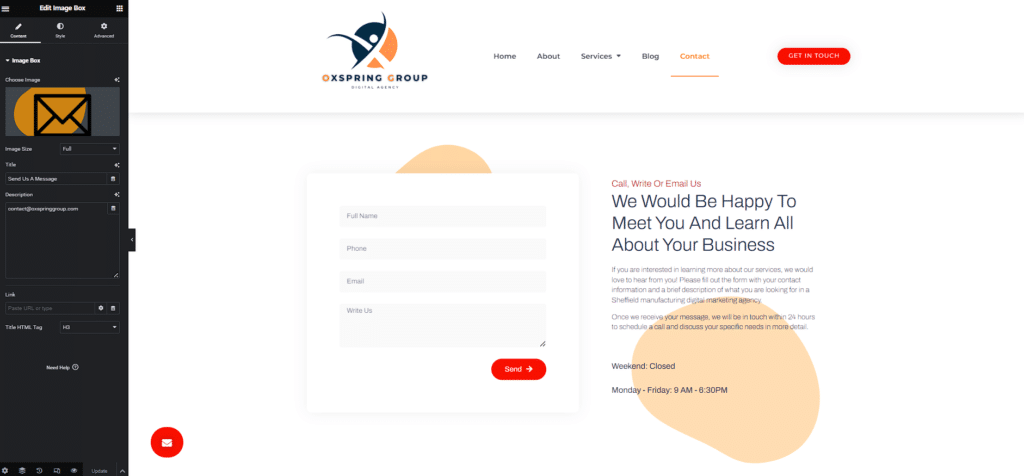
Contact Page: Facilitating Communication
The Contact Page is the bridge between our agency and our audience. I designed a user-friendly contact form using Elementor Pro, allowing visitors to send inquiries effortlessly. I also included our contact information, a map, and links to our social media profiles for multiple communication channels.

Following Along Top Tips
Create a User-Friendly Form: Design a simple and accessible contact form to make it easy for visitors to reach out and inquire.
Share Contact Information: Include your agency’s physical address, phone number, and email address for multiple communication options.
Incorporate a Map: Add a map displaying your agency’s location to provide context and convenience.
Connect on Social Media: Include links to your agency’s social media profiles for additional ways to connect and stay engaged.
Header and Footer: Consistency and Navigation
The website header and footer of the Oxspring Group website were meticulously designed to create a consistent and user-friendly browsing experience.
Header
At the top of each page, the header featured our agency’s logo, which also served as a clickable link redirecting users back to the homepage for easy navigation. Beside the logo, a streamlined navigation menu provided direct links to key pages of the website, ensuring visitors could explore our content with ease.
Additionally, the header incorporated essential contact information and a call-to-action button, making it convenient for visitors to reach out or take specific actions without having to scroll or navigate extensively.

Following Along Top Tips
Streamline Navigation: Keep your navigation menu simple and organised, making it easy for visitors to find what they’re looking for.
Make Your Logo Clickable: Ensure that your agency’s logo also serves as a clickable link back to the home page for seamless navigation.
Highlight Important Actions: Consider adding a call-to-action button or contact information in the header for quick access.
Footer
Located at the bottom of every page, the footer served as a hub of information and navigation. It included a secondary navigation menu with links to essential pages, such as the Privacy Policy and Terms of Use, promoting transparency and legal compliance.
Reiterating our contact information in the footer provided visitors with a quick reference to get in touch. Furthermore, a copyright notice in the footer indicated ownership of content and reinforced our agency’s professionalism.
Incorporating social media links in the footer encouraged visitors to connect with our agency on various platforms, strengthening our online presence and enabling ongoing engagement.
The website header and footer, designed with both functionality and aesthetics in mind, ensured that visitors could easily navigate our website, access essential information, and engage with our agency on multiple levels, contributing to an enhanced user experience and a professional online presence.

Following Along Top Tips
Secondary Navigation: Include a secondary navigation menu in the footer to help visitors access important pages
Reiterate Contact Information: Reiterate your contact details, including address, phone number, and email, for easy reference.
Copyright Notice: Add a copyright notice to protect your content and indicate ownership.
Connect on Social Media: Include social media links in the footer to encourage visitors to connect with your agency on various platforms.
Legal Information: Provide links to your website’s privacy policy and terms of use for transparency and legal compliance.
Conclusion: Final Thoughts and Next Steps
As I reflect on the journey of creating the Oxspring Group website, I’m filled with a sense of accomplishment and pride. From the initial concept to the final pixel, every step in this solo endeavor has been a testament to the power of passion, strategy, and dedication.
Final Thoughts
The process of building my agency’s website has been an enriching experience. It has reinforced the belief that a well-designed website is more than just an online presence; it’s a dynamic representation of my agency’s identity and values. Here are some final thoughts:
Passion and Perseverance:
Passion has been the driving force behind this project. The dedication to crafting a website that not only meets but exceeds my agency’s goals has been unwavering.
User-Centric Focus:
Keeping the user at the center of every decision has been a guiding principle. User research, responsive design, and a commitment to delivering value through content have been the pillars of my user-centric approach.
Strategic Decision-Making:
Strategy has played a pivotal role. From the initial research to the choice of development tools, every decision has been a strategic one, aimed at achieving my objectives effectively.
Next Steps
As I launch the Oxspring Group website, my journey is far from over. The website serves as a dynamic platform for my agency’s growth and interaction with my audience. Here are some of the next steps on my exciting path:
Content Evolution:
I will continue to evolve my content strategy, delivering fresh insights, case studies, and resources that provide value to my audience and position us as industry leaders.
User Engagement:
I look forward to engaging with my users, gathering feedback, and making iterative improvements to ensure an exceptional user experience.
Adaptation and Innovation:
The digital landscape is ever-evolving. I will remain adaptable and open to new technologies and trends, ensuring that my website remains a cutting-edge representation of my agency.
Measuring Success:
Key performance indicators will help us measure the success of my website. I will use analytics tools to track user engagement, conversions, and other relevant metrics.
Continued Learning:
The journey doesn’t end here. I will continue to learn, grow, and refine my website based on user feedback, industry developments, and emerging technologies.
In conclusion, the creation of the Oxspring Group website has been a remarkable journey. It’s a testament to the power of strategy, passion, and the ability to overcome challenges, even as a solo entrepreneur. With the website now live, I eagerly anticipate the opportunities it will bring, the connections it will foster, and the growth it will enable for my agency.
Thank you for joining us on this journey, and I invite you to explore the Oxspring Group website and be part of my ongoing story.